Ciclos

Cuando alguna acción necesita repetirse una gran cantidad de veces, los bucles se utilizan en la programación. Por ejemplo, debe mostrar el texto "¡Hola, mundo!" 200 veces en la pantalla. . En lugar de repetir el mismo comando de salida de texto 200 veces, a menudo se crea un bucle que repite 200 veces lo que está escrito en el cuerpo del bucle. Cada repetición se llama iteración.

Iteración en programación, en un sentido amplio, la organización del procesamiento de datos, en la que las acciones se repiten muchas veces, sin dar lugar a llamadas 📞 de sí mismas (a diferencia de la recursividad). En un sentido estricto, es un paso de un proceso iterativo y cíclico.
Un bucle en JavaScript (y en todos los demás idiomas ) es un bloque de código que se repite mientras una condición conocida sigue siendo cierta. Hay muchos tipos diferentes de bucles, pero básicamente todos hacen lo mismo: repetir una acción varias veces.
Video
bucle while()

La declaración while crea un bucle que ejecuta la instrucción dada mientras la condición que se está probando es verdadera. El valor lógico de la condición se evalúa ➕ antes de que se ejecute el cuerpo del ciclo.
Sintaxis

while (условие) {
инструкция // código de algoritmo - instrucciones
}
condición es una expresión cuyo valor booleano se comprueba cada vez antes de entrar en el bucle. Si el valor es verdadero - true, entonces se ejecuta la instrucción. Cuando el valor se vuelve falso - false, salimos del ciclo.
instrucción es el código del algoritmo que se ejecuta cada vez que la condición es verdadera. Para ejecutar varias instrucciones en un bucle, use el operador de bloque ❌ { ... } para agruparlas. Cuando se usa 1 comando en el cuerpo del bucle, se pueden omitir las llaves.
Aquí está el ejemplo más simple de un bucle while(condición) {...}
El contador count en el ejemplo tiene el valor 0. La condición de nuestro ciclo (está escrito entre paréntesis) es que el bloque con el código se repetirá una y otra vez hasta que (es decir, en realidad while) count sea menor que 10.
Dado que el valor inicial 0 es menor que 10, se ejecuta el código. Cada vez que el intérprete vuelve a verificar ✔️ la condición, si la condición sigue siendo verdadera true , entonces el código se ejecutará nuevamente. Cada vez incrementamos el valor del contador en 1. De lo contrario, el valor permanecería en '0', lo que haría que nuestra condición 'contador < 10' siempre se mantuviera verdadera, ¡y nuestro código se repetiría para siempre!
Como resultado, después de '10' ciclos, será igual a '10'. Después de eso, el intérprete finalizará el bucle ya que la condición es false e irá a las líneas finales de nuestro código .
bucle for ()

La expresión for crea un bucle que consta de tres expresiones opcionales 3️⃣ entre paréntesis, separadas por punto y coma.
Sintaxis

for ([inicialización]; [condición]; [expresión final])
{ expresión }
inicialización es una expresión o definición de variables. Esta expresión puede declarar opcionalmente nuevas variables usando la palabra clave let. Estas variables solo son visibles en el bucle for, es decir, en el mismo ámbito (por seguridad).
condición es una expresión que se ejecuta en cada integración de bucle. Si la expresión es verdadera, se ejecuta el ciclo. La condición es opcional. Si no está presente, la condición siempre se considera verdadera. Si la expresión es falsa, la ejecución for finaliza.
expresión final: la expresión que se ejecuta al final de la integración del bucle. Ocurre hasta que se cumple la siguiente condición. Usualmente se usa para incrementar++, decrementar-- o actualizar i += 5 de la variable de contador .
expresión: código ejecutable del algoritmo mientras la condición del ciclo es verdadera. Para ejecutar múltiples expresiones en un ciclo, use un bloque { ... } para agrupar estas expresiones. Para no ejecutar ninguna expresión en el bucle, utilice una expresión for (;;;) vacía.
Calculemos la suma de los números del 0 al 100 :
¿Recuerdas cuando escribimos nuestro 1️⃣ primero while() qué pasó con nuestro contador? Descubrimos que es muy importante que cambie constantemente (el incremento ++ nos ayudó con esto). Porque si lo olvida, el código caerá en un "bucle infinito de ciclos".
Bueno, situaciones como esta suceden con bastante frecuencia con while-loops, ¡por lo que for se hizo con un contador incorporado!
Ejemplo de bucle

Al ver la sintaxis de un bucle for por primera vez frente a ti, podrías pensar 🤔 que esto es algo muy extraño. Pero igual deberías estudiarlo 🎓, porque te encontrarás
así muchas veces:

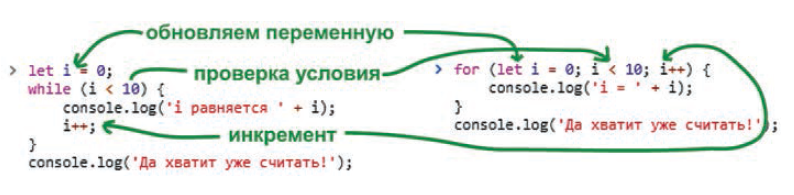
Bueno, ¿cómo lo supiste? ¡Y deberían haberlo hecho! ¡Es prácticamente el mismo código que usamos para el bucle while al principio del capítulo! Las tres partes del bucle están separadas entre sí por punto y coma; todos estaban en ese bucle while, pero en diferentes lugares. Miremos más de cerca:

- En primer lugar, declaramos un contador de variables
let i = 0. Es en la función misma y fuera de este ciclo que estaiestará ausente, ¡y esto es seguro! - A continuación, establecemos una condición que el intérprete verificará antes de cada iteración del ciclo (para determinar si vale la pena volver a ejecutar el código). Una iteración se llama una iteración del bucle (por ejemplo, si tuviéramos 10 ciclos de ejecución, entonces podemos decir que hubo 10 iteraciones del código).
- La tercera parte de nuestro código es
incremento ++(odecremento --). Se ejecuta al final de cada iteración para cambiar nuestra variable cada vez.
Conclusión

Casi siempre, cuando se conoce el número de iteraciones requeridas, trabajará con for en lugar de while. Esta es la razón por la que los bucles for son tan populares. Hay otros ciclos, pero no son tan populares y, si lo desea, puede familiarizarse con ellos aquí.
Reaccionar nativo
Un ejemplo de uso en aplicaciones React Native.
¿Problemas?

Escribe en Discord o Telegram chat y suscríbete a nuestras noticias
Preguntas:

¿Cuál es el nombre de un bloque de código que se repite una y otra vez hasta que una condición dada deja de ser cierta?
- Bucle
- Condición
- Inicialización
¿Cuál de las dos declaraciones de bucle es más popular?
forwhilebreak
¿Cuántos mensajes imprimirá el siguiente código en la consola?
let k = 0
while (k < 7) {
console.log('¡una línea más!')
}
78infinitamente
¿Qué carácter separa las partes entre paréntesis del bucle for entre sí?
&&;.
Si _______ siempre se mantiene verdadero, entonces el código puede atascarse en un _______ infinito.
- condición/bucle 2.ciclo/condición
¿Cómo se llama el _____ del medio de las tres partes entre paréntesis de un bucle for?
- Expresión
- Condición
- Incremento
¿Cuál es el término que denota un pasaje único (paso a paso) de un ciclo?
- Iteración
- Interrumpir
- Bucle
Para comprender cuánto ha aprendido esta lección, realice una prueba en la aplicación móvil de nuestra escuela sobre este tema o en nuestro bot de Telegram.
Enlaces:
- Documento web de MDN. Artículo "El bucle do...while"
- Documento web de MDN. Artículo "For Loop"
- Documento web de MDN. Artículo "bucle while"
- Artículo "Iteración", sitio de Javascript Express
- Artículo "bucles while y for"
- Código para adolescentes: la gran guía de programación para principiantes Volumen 1: Javascript - Jeremy Moritz
Contributors ✨
Thanks goes to these wonderful people (emoji key):
Dmitriy K. | Dmitriy Vasilev 💵 | Resoner2005 🐛 🎨 🖋 | Navernoss 🖋 🐛 🎨 |