Push-уведомления с помощью AWS Amplify
Push-уведомления играют важную роль в любом приложении. Это может значительно увеличить взаимодействие с пользователями.

Настройка push-уведомлений с нуля может быть немного сложной. К счастью, Amplify предоставляет услуги push-уведомлений и SDK для наших приложений. В этом уроке мы узнаем, как интегрировать в наше приложение этот сервис.

Создаем новый проект ⚛️
npx react-native init amplifyPush
cd amplifyPush
В корневой директории проекта React Native инициализируем AWS Amplify
amplify init
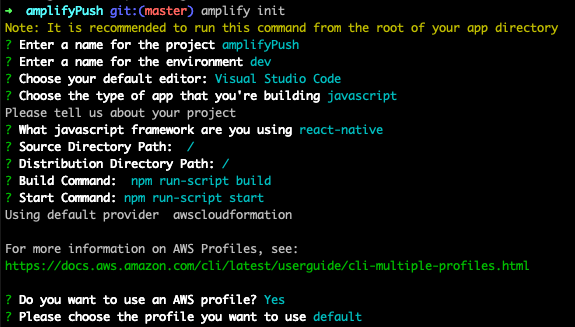
Отвечаем на вопросы:

Проект инициализацировался
Ставим зависимости:
yarn add aws-amplify @aws-amplify/pushnotification
npm install --save aws-amplify @aws-amplify/pushnotification
Cвязываем зависимость push-уведомлений с помощью команды:
react-native link @aws-amplify/pushnotification
netinfo. Вы можете добавить его в свой проект с помощью следующей команды (если у вас его нет):yarn add @react-native-community/netinfo
npm install --save @react-native-community/netinfo

Android - Настройка Firebase
- Откройте Firebase консоль.
- Откройте или создайте новый проект для дальнейших действий.
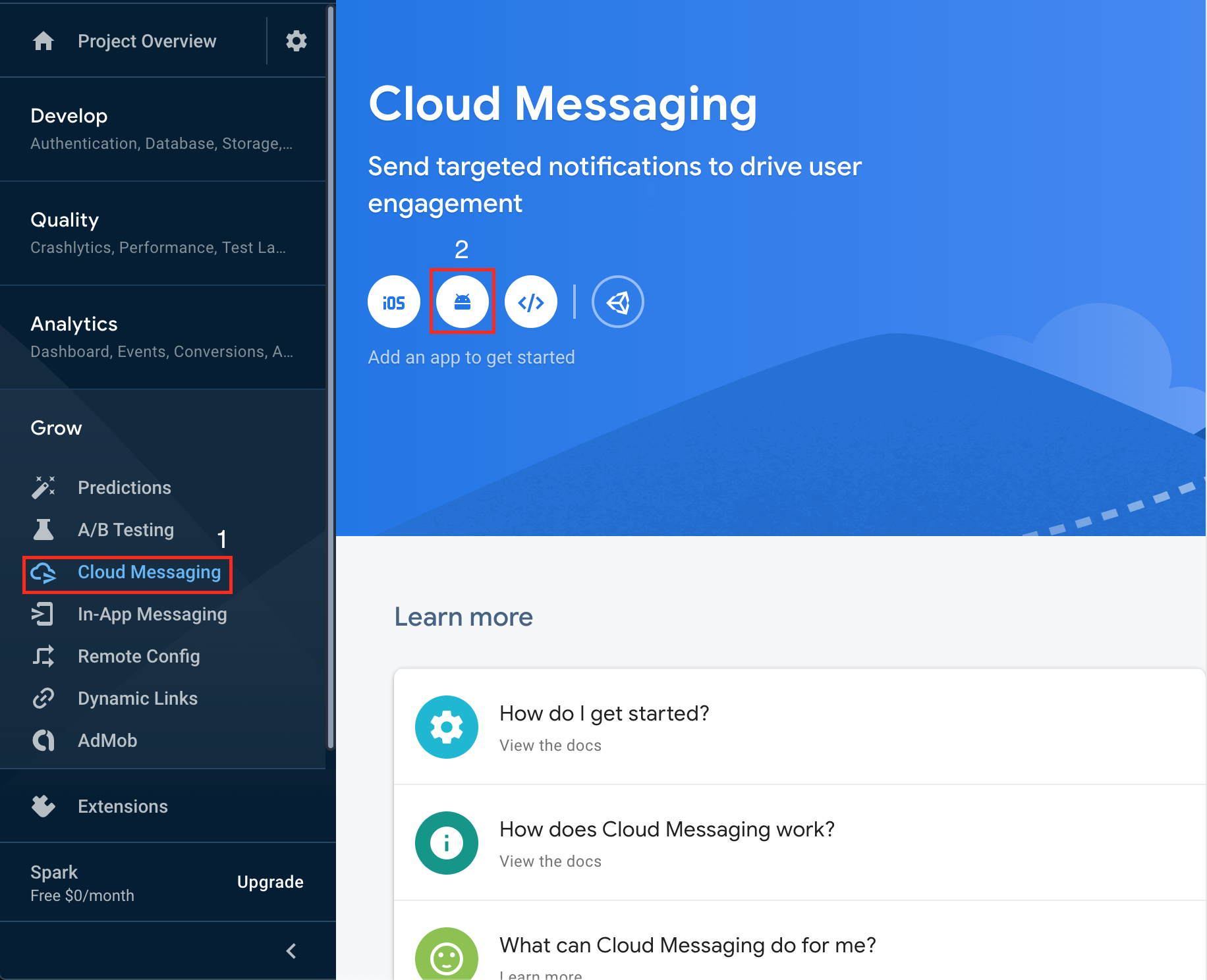
- Выберите
Cloud Messagingна панели инструментов.

- Нажмите на Android и выполните следующие действия:
- Заполните форму и зарегистрируйте приложение.
Android package nameможно найти вandroid/app/build.gradle. Хранится вapplicationIdвыглядеть так:
gradle title="android/app/build.gradle"
defaultConfig {
applicationId "com.amplifypush"
}
Загрузите файл конфигурации на
android/app.Добавьте Firebase SDK. Рассмотрим
<project>androidи<app-module>appкаталог в react native проект. Не забудьте добавить последнюю версию
firebase-messagingотсюда а такжеfirebase-analyticsвdependenciesЗапустите проект в Android и вы увидите, подтверждение от Firebase. (вы можете пропустить этот шаг). 5. Открыйте
android/app/src/main/AndroidManifest.xmlи добавьте следующий код вapplication:
<!--[START Push notification config -->
<!-- [START firebase_service] -->
<service
android:name="com.amazonaws.amplify.pushnotification.RNPushNotificationMessagingService">
<intent-filter>
<action android:name="com.google.firebase.MESSAGING_EVENT"/>
</intent-filter>
</service>
<!-- [END firebase_service] -->
<!-- [START firebase_iid_service] -->
<service
android:name="com.amazonaws.amplify.pushnotification.RNPushNotificationDeviceIDService">
<intent-filter>
<action android:name="com.google.firebase.INSTANCE_ID_EVENT"/>
</intent-filter>
</service>
<receiver
android:name="com.amazonaws.amplify.pushnotification.modules.RNPushNotificationBroadcastReceiver"
android:exported="false" >
<intent-filter>
<action android:name="com.amazonaws.amplify.pushnotification.NOTIFICATION_OPENED"/>
</intent-filter>
</receiver>
<!-- [END Push notification config -->

Настройка Amplify для FCM
- Добавьте службу push-уведомлений с помощью следующей команды в каталоге проекта:
amplify add notifications
- Выберите
FCM:
? Choose the push notification channel to enable.
APNS
❯ FCM
Email
SMS
- Введите точное имя ресурса (или просто нажмите ввод, не заполняя ничего).
- У вас спросят
ApiKey. Для этого вам необходимо выполнить следующие шаги:
- Откройте Firebase консоль и откройте приложение, которое вы создали на предыдущих шагах.
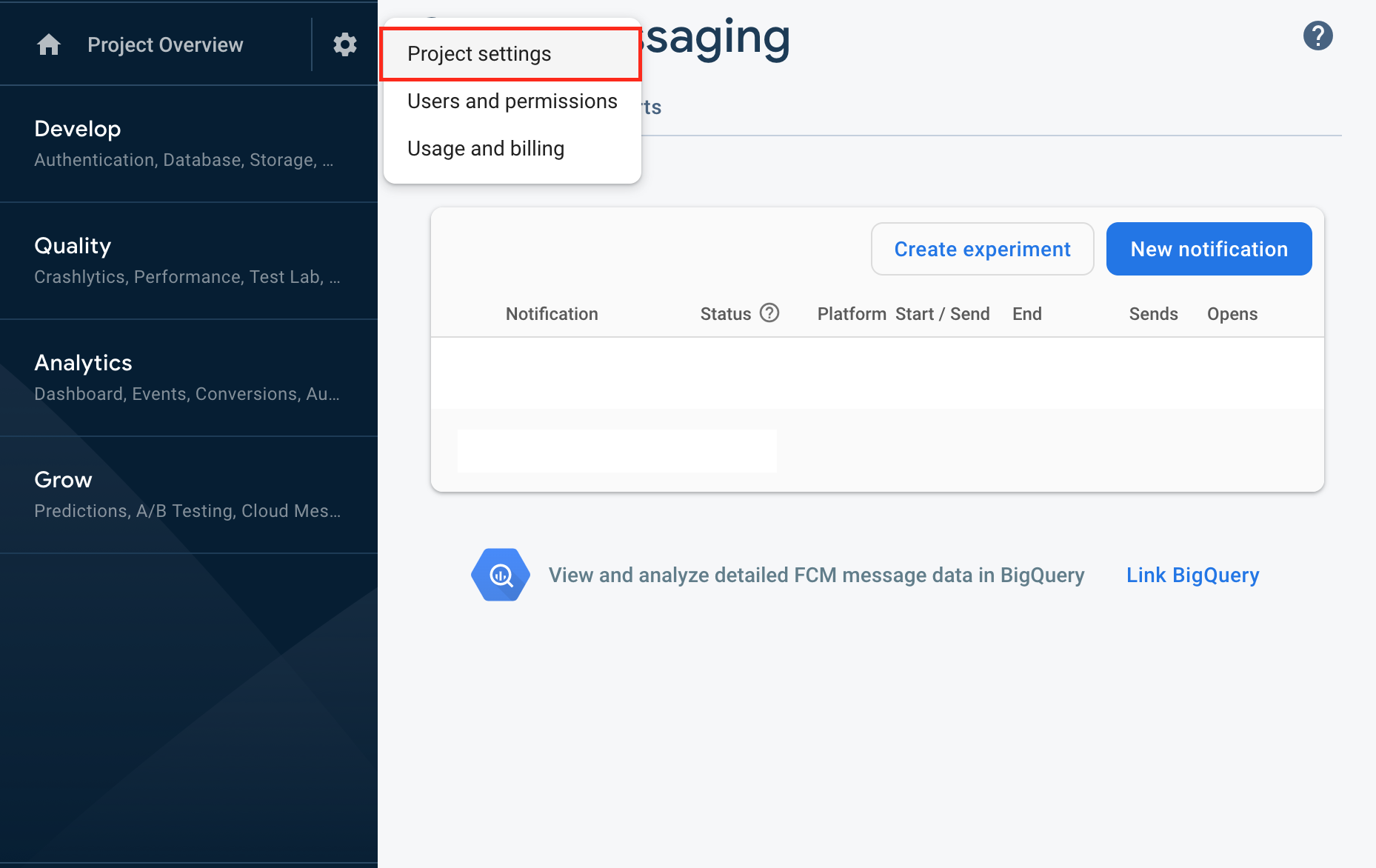
- Нажмите на значок в разделе
Project Overviewна панели инструментов и выберитеProject settings.
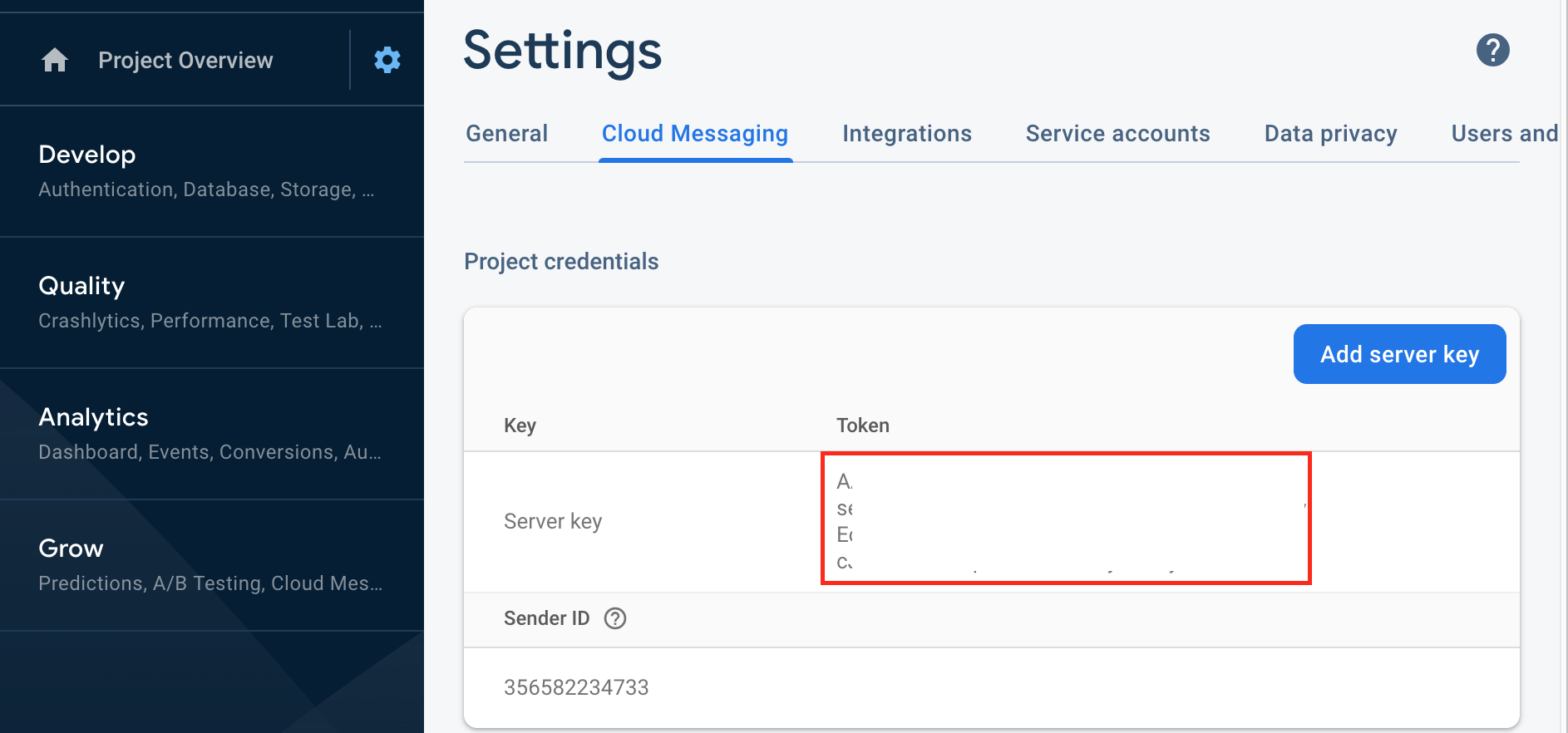
- Выберите вкладку
Cloud Messagingи скопируйте значениеServer key.
- Вставьте запрошенный значения для
ApiKey. - После завершения настройки запустите
amplify push.

iOS - Настройка
- Устанавливаем
@react-native-community/push-notification-ios:
yarn add @react-native-community/push-notification-ios
npm install --save @react-native-community/push-notification-ios
Выполните следующую команду для iOS:
cd ios && pod install && cd ..Добавьте уведомления iOS командой
amplify add notifications:- Выбирайте
APNS:
? Choose the push notification channel to enable.
> APNS
FCM
Email
SMS- Затем вам будет предложено ввести метод аутентификации. Рекомендуется выбрать сертификат.
? Choose authentication method used for APNs (Use arrow keys)
> Certificate
KeyЕсли вы выбрали сертификат, вам будет предложено указать путь к сертификату .p12. (Вы можете использовать этот туториал).
Запустите
amplify push.Откройте
.xcworkspaceс помощью XCode.Выберите проект и выберите название проекта в разделе
TARGETS. ВыберитеSigning & Capabilitiesи нажмите+передCapability. ВыберитеBackground Mode - Remote Notifications.
- Выбирайте

Настройка приложения
Как было сказано ранее, Analytics должна быть интегрирована вместе с уведомлениями. Это поможет отследить уведомления. Хотя можно использовать пользовательские свойства, рекомендуется использовать файл aws-exports.
В App.js добавьте следующую конфигурацию:
...
import Amplify from 'aws-amplify'
import PushNotification from '@aws-amplify/pushnotification'
import awsconfig from './aws-exports'
Amplify.configure(awsconfig)
PushNotification.configure(awsconfig)
...

Working with API
Обычно мы хотим отправлять push-уведомления конкретным пользователям для различных целей. API предоставляет нам различные методы для обработки наших пользователей и push-уведомлений.
onRegister
Каждое устройство может быть распознано с помощью push-токена, с помощью которого вы можете указать устройство, для которого вы хотите получить push-уведомление. Когда пользователь открывает приложение в первый 🥇 раз, выдвинутый токен извлекается и сохраняется на устройстве. Вы должны знать о том, что этот метод может быть вызван снова в будущем, поэтому вы должны быть готовы к этой ситуации, чтобы обновить свои данные в соответствии с ним.
Вы можете добавить следующий код в App.js:
PushNotification.onRegister(token => {
console.log('in app registration', token)
PushNotification.updateEndpoint(token)
})
attention: В Android может быть проблема, что этот метод никогда не будет вызван! Однако обходной путь может быть таким везде, где вам может понадобиться токен:
...
import {NativeModules} from 'react-native'
...
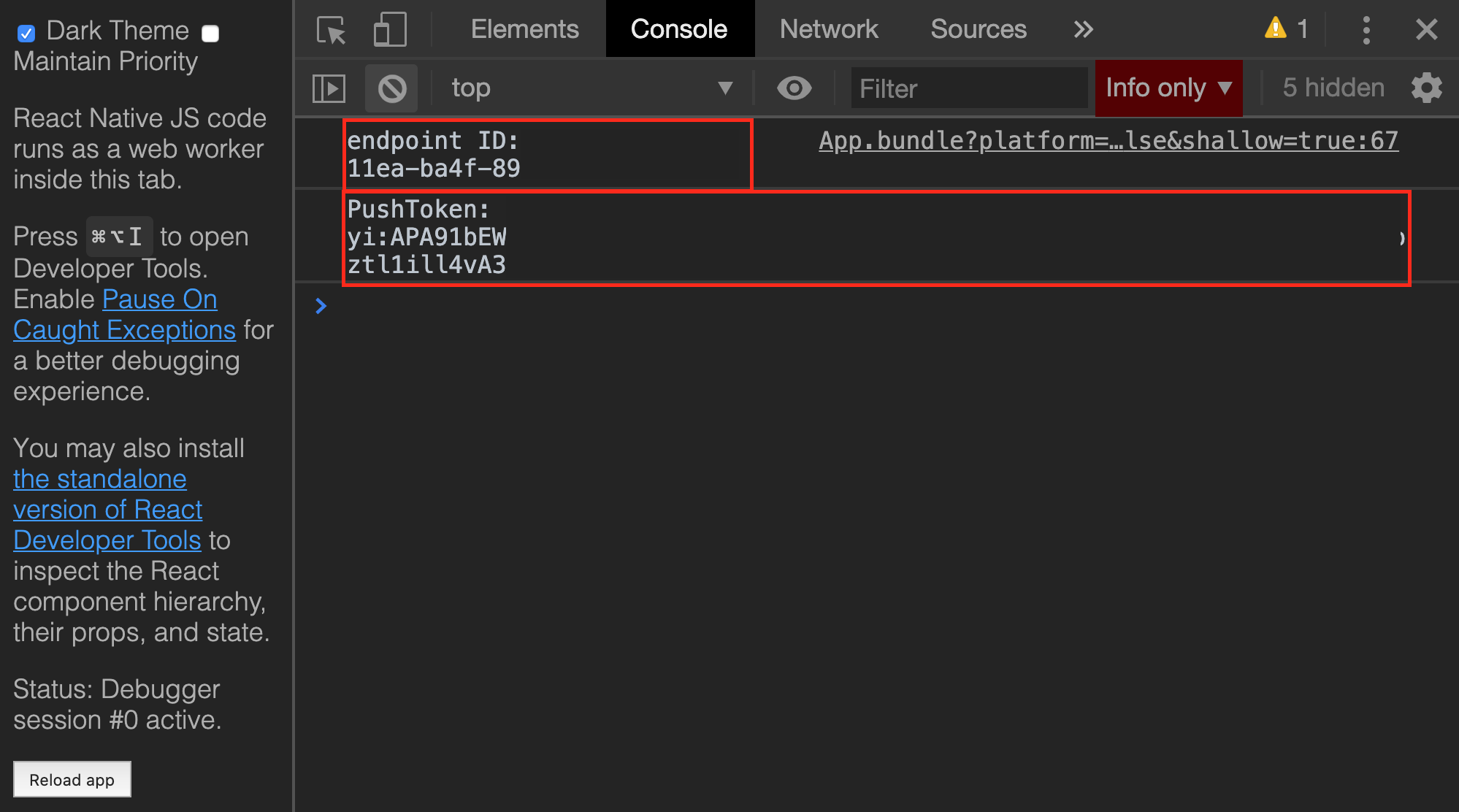
NativeModules.RNPushNotification.getToken((token) => {
console.log(`PushToken: ${token}`)
})
...
onNotification
Если вы хотите что-то сделать, когда уведомление получено, метод onNotification для действий на основе полученного уведомления. Не забывайте, что структура объектов уведомлений отличается от Android и iOS. В iOS, Вам следует использовать метод finish. Вы можете добавить следующий код в App.js:
...
import PushNotificationIOS from '@react-native-community/push-notification-ios'
...
PushNotification.onNotification((notification) => {
console.log('in app notification', notification)
if (Platform.OS === 'ios') {
notification.finish(PushNotificationIOS.FetchResult.NoData)
}
})
onNotificationOpened
Распространенный сценарий - когда пользователь открывает push-уведомление, вызывается onNotificationOpened. App.js выглядет так:
PushNotification.onNotificationOpened(notification => {
console.log('the notification is opened', notification)
})
requestIOSPermissions
Push-уведомление работает только на реальном устройстве и не будет получать никаких уведомлений, если конечный пользователь не даст разрешение. requestIOSPermissions нужен для получения этого разрешения. Он может быть вызван без каких-либо параметров, или вы можете настроить объект следующим образом:
PushNotification.requestIOSPermissions()
// or
PushNotification.requestIOSPermissions({
alert: true,
badge: true,
sound: false
})

Тестирование
Прежде всего, мы хотим взглянуть на файл App.js.
import React from 'react'
import { SafeAreaView, Platform, Text, NativeModules } from 'react-native'
import PushNotificationIOS from '@react-native-community/push-notification-ios'
import Analytics from '@aws-amplify/analytics'
import Amplify from 'aws-amplify'
import PushNotification from '@aws-amplify/pushnotification'
import awsconfig from './aws-exports'
Amplify.configure(awsconfig)
PushNotification.configure(awsconfig)
PushNotification.onRegister(async token => {
console.log('in app registration', token)
PushNotification.updateEndpoint(token)
})
// In case PushNotification.onRegister didn't work
NativeModules.RNPushNotification.getToken(token => {
console.log(`PushToken: ${token}`)
})
PushNotification.onNotification(notification => {
console.log('in app notification', notification)
if (Platform.OS === 'ios') {
notification.finish(PushNotificationIOS.FetchResult.NoData)
}
})
PushNotification.onNotificationOpened(notification => {
console.log('the notification is opened', notification)
})
const endpointId = Analytics.getPluggable('AWSPinpoint')._config.endpointId
console.log(`endpoint ID: ${endpointId}`)
if (Platform.OS === 'ios') {
PushNotification.requestIOSPermissions()
}
const App: () => React$Node = () => {
return (
<SafeAreaView>
<Text>Push Notification</Text>
</SafeAreaView>
)
}
export default App
Запускаем проект:
react-native run-android
react-native run-ios
Чтобы идти дальше, нам нужен один из endpoint ID или Push Token. Подробно объяснено тут endpoint в aws услугах:
Endpointпредставляет пункт назначения, в который вы можете отправлять сообщения, например, на мобильное устройство, адрес электронной почты или номер телефона.
Push Token это уникальный идентификатор, который генерируется и присваивается отGCM(Android) или APNS(iOS) к вашему приложению в конкретном устройстве.
Наиболее очевидное различие между этими двумя заключается в том, что endpoint генерируется из aws, и определяет приложение в устройстве независимо от платформы (iOS / Android). Но токен в зависимости от платформы генерируется либо от Apple или Google.
Мы используем console.log для копирования и сохраняем эти ключи для следующих шагов. Перейдите в режим разработки и скопируйте в консоль следующие значения:

Хотя существует несколько способов отправки тестового push-уведомления на определенное устройство, мы изучим самый простой способ.
- Выполните следующую команду в корне проекта:
amplify notification console
- Консоль приложения будет автоматически открыта в браузере.
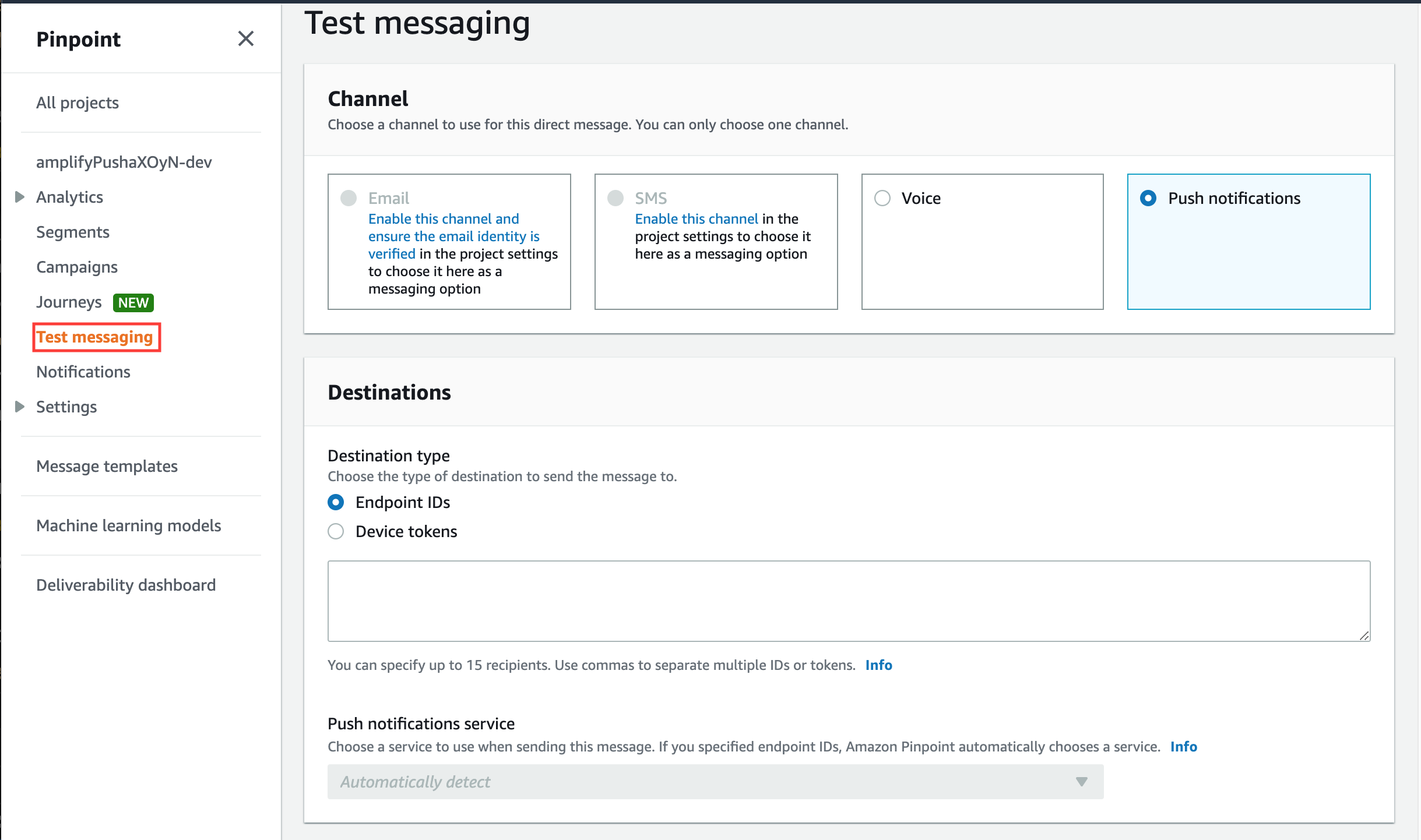
- Выберите
Test messagingв левой боковой панели:

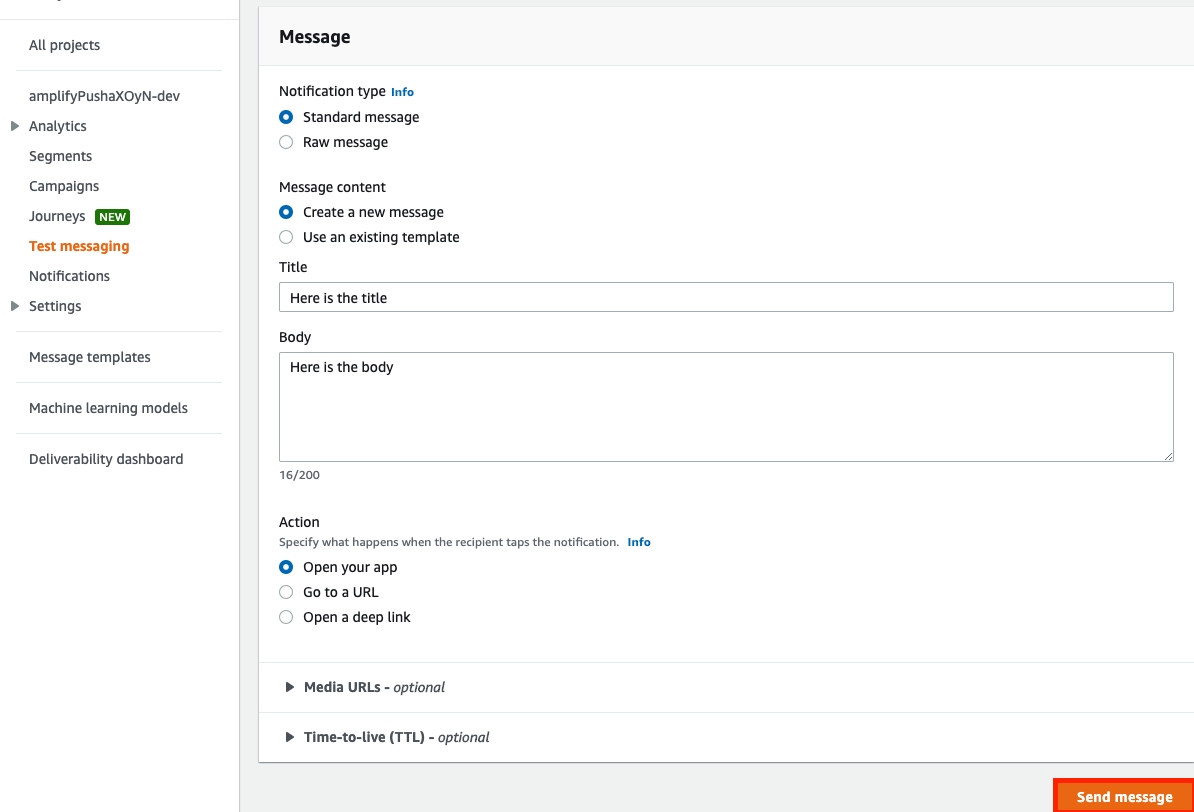
В разделе
Channel, выберитеPush notifications.Раздел
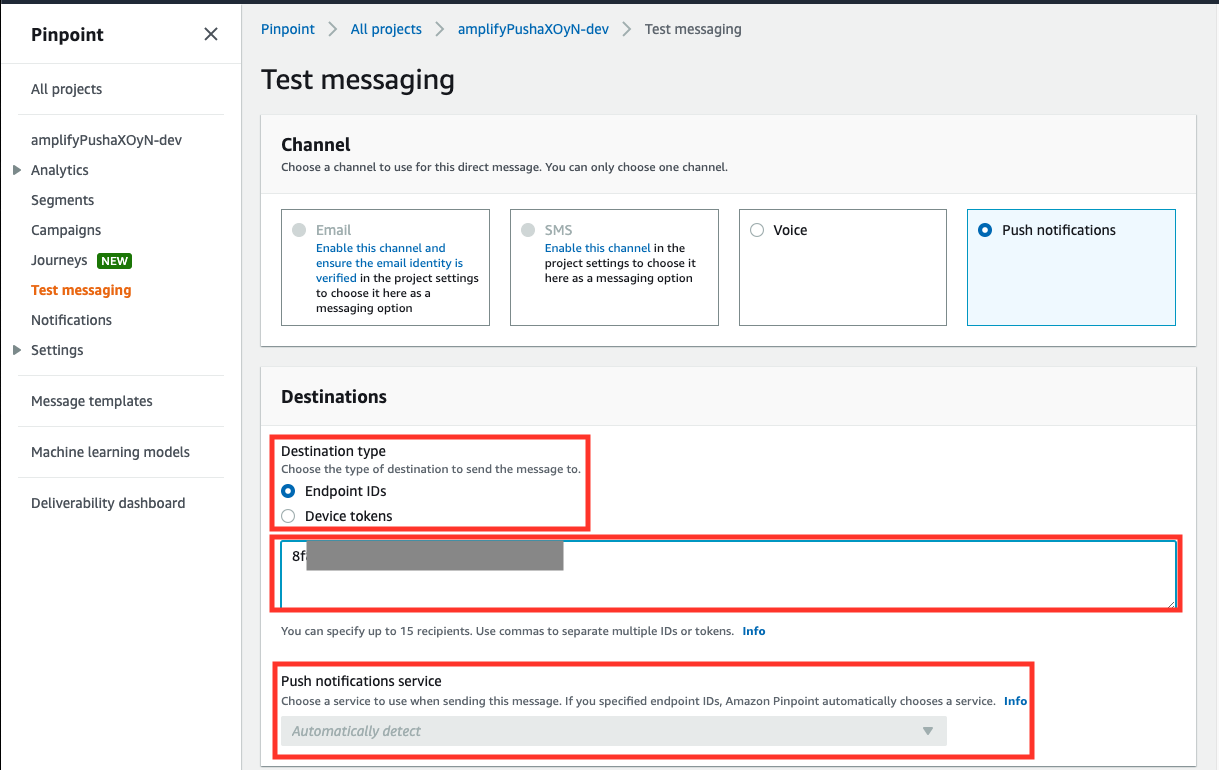
Destinationsвыглядит следующим образом:
Destination typeопределяет, хотите ли вы использоватьEndpoint IDsилиDevice Tokens(илиPush tokenв предыдущих шагах) в следующем вводе текста.Вставьте токен, который хотите использовать, на основе
Destination type.Если вы выбрали
Endpoint IDsи использовали конечную точку, тоСлужба push-уведомленийможет автоматически обнаружить ваше устройство. В противном случае, если вы использовалиDevice token, для IOS выберитеAPNS, а для Android -FCM.Вы можете заполнить раздел
Message, как показано ниже, и нажать кнопкуSend message.
Вы получите сообщение об успехе, как показано ниже.
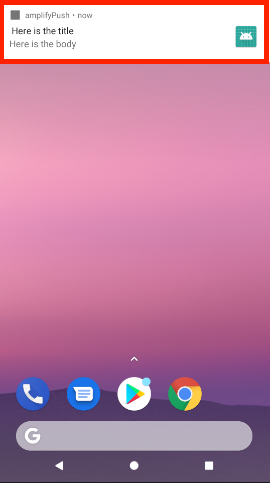
Через пару секунд Вы увидите push-уведомление на своем устройстве:

Done
Ссылки:
Setting up Android Push Notifications with AWS Amplify