Async في انتظار

هناك صيغة خاصة للعمل مع الوعود تسمى async / await.
إنشاء وظيفة غير متزامنة

يتم تعريف دالة غير متزامنة بواسطة تعبير دالة غير متزامن. تبدو الوظيفة الأساسية كما يلي:
async function foo() {
const value = await somePromise()
return value
}
نحدد دالة لتكون غير متزامنة باستخدامasync. يمكن استخدام هذه الكلمة الأساسية مع أي بناء جملة لإعلان الوظيفة:
// Function Declaration
async function foo() { ... }
// Function Expression
const foo = async function () { ... }
// Arrow function
const foo = async () => { ... }
// Class methods
class Bar {
async foo() { ... }
}

بمجرد تعريف الوظيفة على أنها غير متزامنة ، يمكننا استخدام await كلمة رئيسية.
يتم وضع هذه الكلمة الرئيسية قبل مكالمة الوعد ، وتوقف الوظيفة مؤقتًا حتى يتم الوفاء بالوعد أو رفضه.
غير متزامن

لدينا الكلمة async, التي نضعها قبل إعلان الوظيفة لجعلها غير متزامنة. الوظيفة غير المتزامنة - هي وظيفة - تتوقع استخدامawait الكلمة الأساسية لتشغيل التعليمات البرمجية غير المتزامنة.
حاول كتابة ما يلي في وحدة تحكم المستعرض الخاص بك:
function hello() {
return 'Hello'
}
hello()
ستعود الوظيفة Hello. لا شيء غير طبيعي.
ولكن ماذا لو قمنا بتحويلها إلى دالة غير متزامنة⚙️؟ حاول القيام بما يلي:
async function hello() {
return 'Hello'
}
hello()

يعيد استدعاء الوظيفة الآن وعدًا. هذه إحدى ميزات الوظائف غير المتزامنة - تعود القيم التي يتم ضمان تحويلها إلى وعود.
يمكنك أيضًا إنشاء تعبير دالة غير متزامن ، مثل هذا:
// Function Expression
let hello = async function () {
return hello()
}
hello()
يمكنك أيضًا استخدام وظائف الأسهم⚙️:
let hello = async () => {
return 'Hello'
}
كل هذه الوظائف - تفعل نفس الشيء.
للحصول على قيمة الوعد المنجز ، يمكننا استخدام .then() منع:
hello().then(value => console.log(value))
… أو حتى مثل هذا:
hello().then(console.log)
وهكذا ، فإن إضافة الكلمة async يتسبب في قيام الدالة بإرجاع وعد بدلاً من قيمة. كما يسمح للوظائف المتزامنة بتجنب أي عبء مرتبط ببدء التشغيل والحفاظ عليه. ببساطة إضافة async قبل الوظيفة - تمكن محرك JS من تحسين الشفرة تلقائيًا.
انتظر

تصبح فوائد الوظائف غير المتزامنة أكثر وضوحًا عند دمجها مع الكلمة الأساسية انتظار. يمكن إضافتها قبل أي وظيفة قائمة على الوعد - لجعلها تنتظر اكتمال الوعد ثم إرجاع النتيجة. بعد ذلك ، يتم تنفيذ الكتلة التالية من التعليمات البرمجية.
يمكنك استخدام await عند استدعاء أي وظيفة تعود بوعد ، بما في ذلكWeb API المهام.
بناء الجملة :
let response = await fetch('https://jsonplaceholder.typicode.com/users')
let data = await response.json()
console.log(data[0].name + ' and ' + data[2].name)
خطأ في التعامل مع حاول ...

إذا كنت تريد إضافة معالجة الأخطاء ، فلديك عدة خيارات.
يمكنك استخدام متزامن try ... catch هيكل معasync / await:
async function myFetch() {
try {
let response = await fetch('https://jsonplaceholder.typicode.com/users')
let data = await response.json()
console.log(data[0].name + ' and ' + data[2].name)
} catch (e) {
console.log(e)
}
}
myFetch()
ال catch () {} block يأخذ كائن خطأ ، والذي أطلقنا عليه اسم e. الآن يمكننا إخراجها إلى وحدة التحكم ، وهذا سيسمح لنا بتلقي رسالة حول مكان في الكود حدث الخطأ.
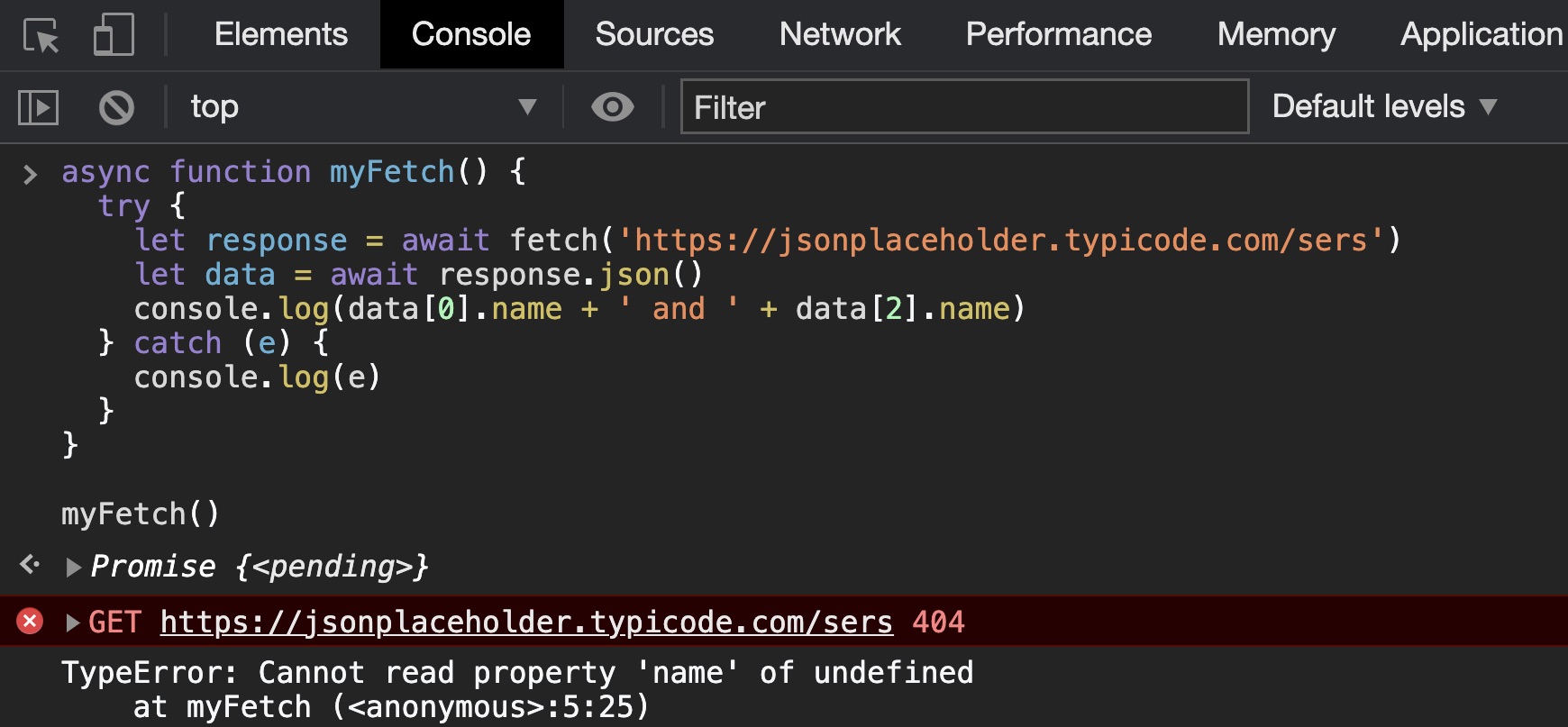
دعونا ننشئ خطأ في عنوان url عن قصد وننظر إلى ناتج الخطأ.
async function myFetch() {
try {
let response = await fetch('https://jsonplaceholder.typicode.com/sers')
let data = await response.json()
console.log(data[0].name + ' and ' + data[2].name)
} catch (e) {
console.log(e)
}
}
myFetch()

مجموع

Async / await يسمح لك بالكتابة رمز غير متزامن يسهل قراءته وصيانته. لستة أسباب لماذا من الأفضل استخدامه بدلاً من قراءة الوعود here.
مشاكل؟

Write to Discord chat.
أسئلة:

أين async الكلمة الرئيسية تذهب؟
- قبل إعلان الوظيفة
- بعد إعلان الوظيفة
- في جسم الوظيفة
ما هي الوظائف awaitالعمل في؟
- فقط في وظائف متزامنة
- فقط في الوظائف غير المتزامنة
- في أي وظيفة
الوظيفة غير المتزامنة هي:
- هذه هي الوظيفة التي تحددها الكلمة الأساسية
async - هذه وظيفة تتوقع استخدام
awaitكلمة رئيسية - كلا الخيارين صحيحان
ميزةasync / await هو:
- الرمز الخاص مقفل
- التخلص من الكود من
.then()كتل - الحاجة إلى الوفاء بالوعود المتوقعة في وظيفة غير متزامنة
ما هذا الرمز:
let hello = async function () {
return hello()
}
hello()
- وظيفة متزامنة
- وظيفة السهم
- تعبير دالة غير متزامن
لفهم مقدار ما تعلمته في هذا الدرس ، قم بإجراء الاختبار فيmobile application من مدرستنا في هذا الموضوع.
الروابط:
- Async-await
- How to master async / await in JavaScript with real examples
- Asynchronous programming with async / await
المساهمون ✨
الشكر يعود إلى هؤلاء الأشخاص الرائعين (emoji key):
AlisaNasibullina | Dmitriy Vasilev 💵 | Resoner2005 🐛 🎨 |